Für jedes online Projekt braucht man ein Logo in ein paar Varianten. Am Anfang kann man erst mal mit einem einfachen Text-Logo starten. Um ein Logo professionell von Profis gestalten zu lassen ist später immer noch Zeit. Am Anfang sollte man sich an das KISS-Prinzip halten und schnell loslegen.
Schritt 0 - Namen auswählen
Was immer du vor hast, dein Projekt braucht einen Namen. Wenn du noch keinen Namen hast oder du dir noch nicht 100% klar bist in welche Richtung es gehen soll? Nimm einfach erst mal deinen Namen.
Schritt 1 - Schriftart auswählen
Gehe auf Google Fonts. Gebe oben bei "Type something" deinen Projektnamen ein. Wähle eine Schriftart aus:
Schritt 2 - Text-Logo erstellen
Um dein Logo schell zu erstellen kannst du Canva verwenden.

Design erstellen
- Melde dich dazu bei Canva an.
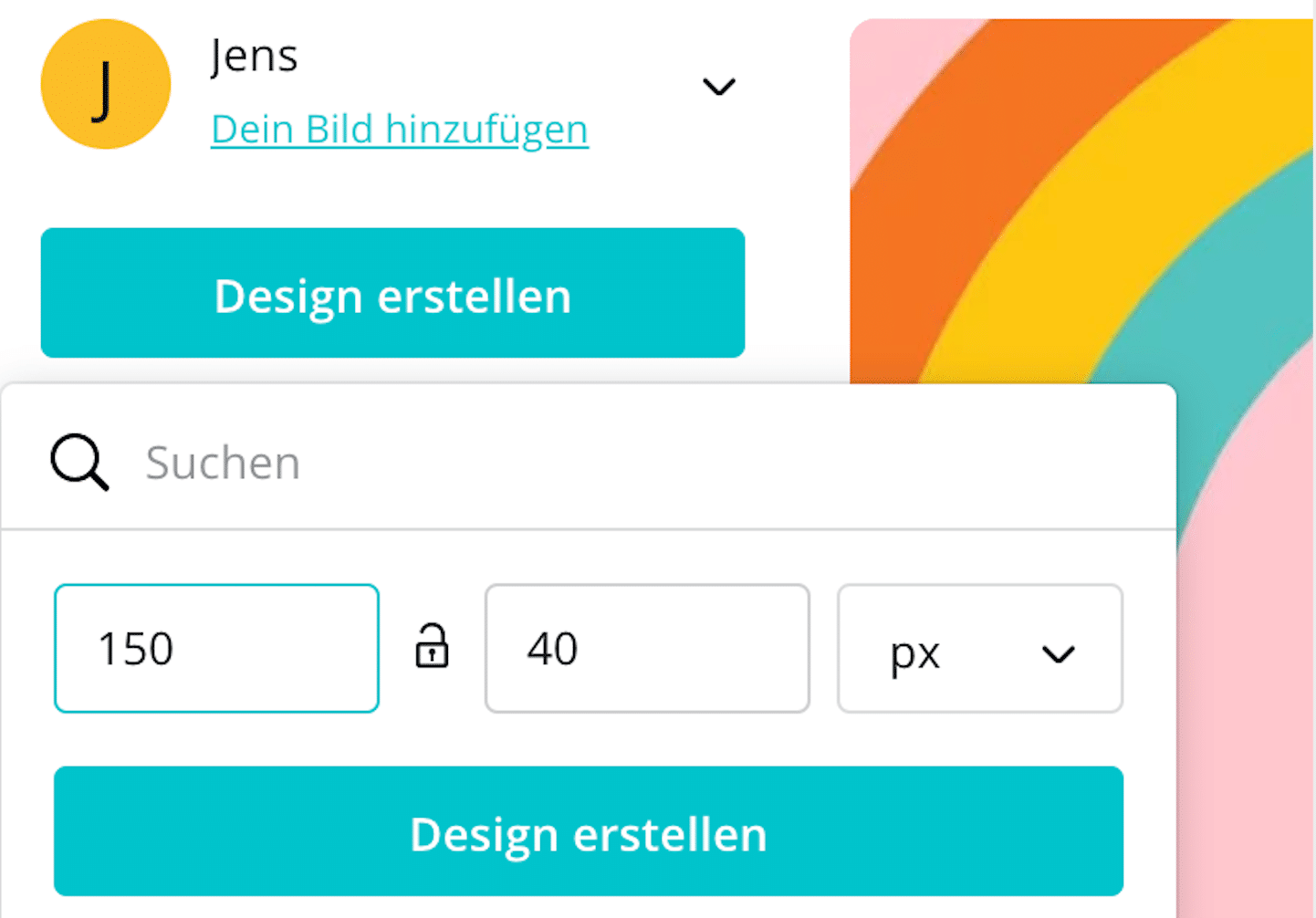
- Klicke auf Design erstellen
- Wähle benutzerdefinierte Abmessungen
- Lege die Größe auf 150 x 40 Pixel fest
- Klicke auf Design erstellen

Logo erstellen
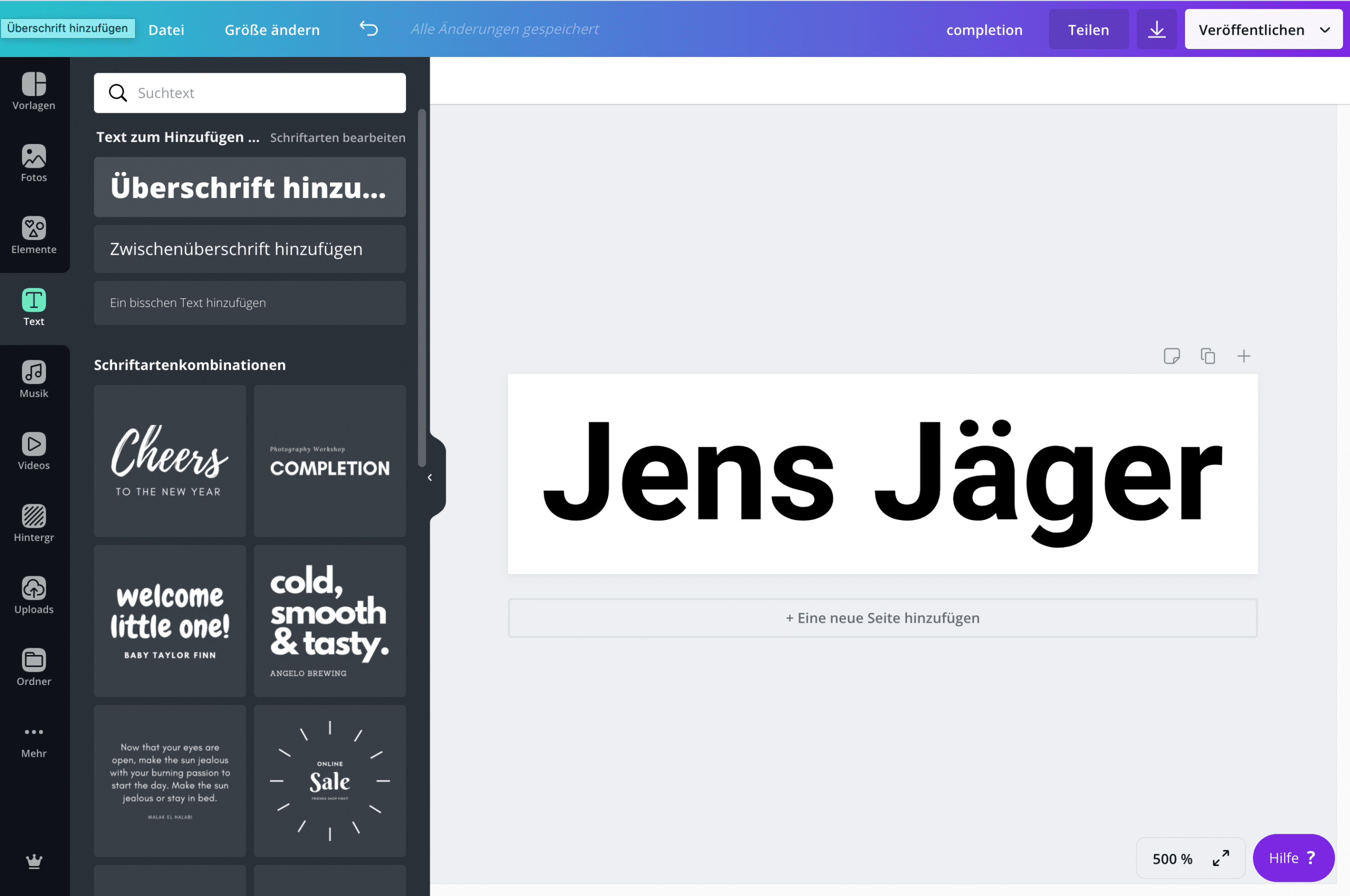
- Wähle das Element Text
- Füge einen Text hinzu und trage deinen Namen ein
- Markiere den Text, wähle die vorher ausgesuchte Schriftart aus
- Vergrößere die Schirft und richte das Logo mittig aus

Logo speichern
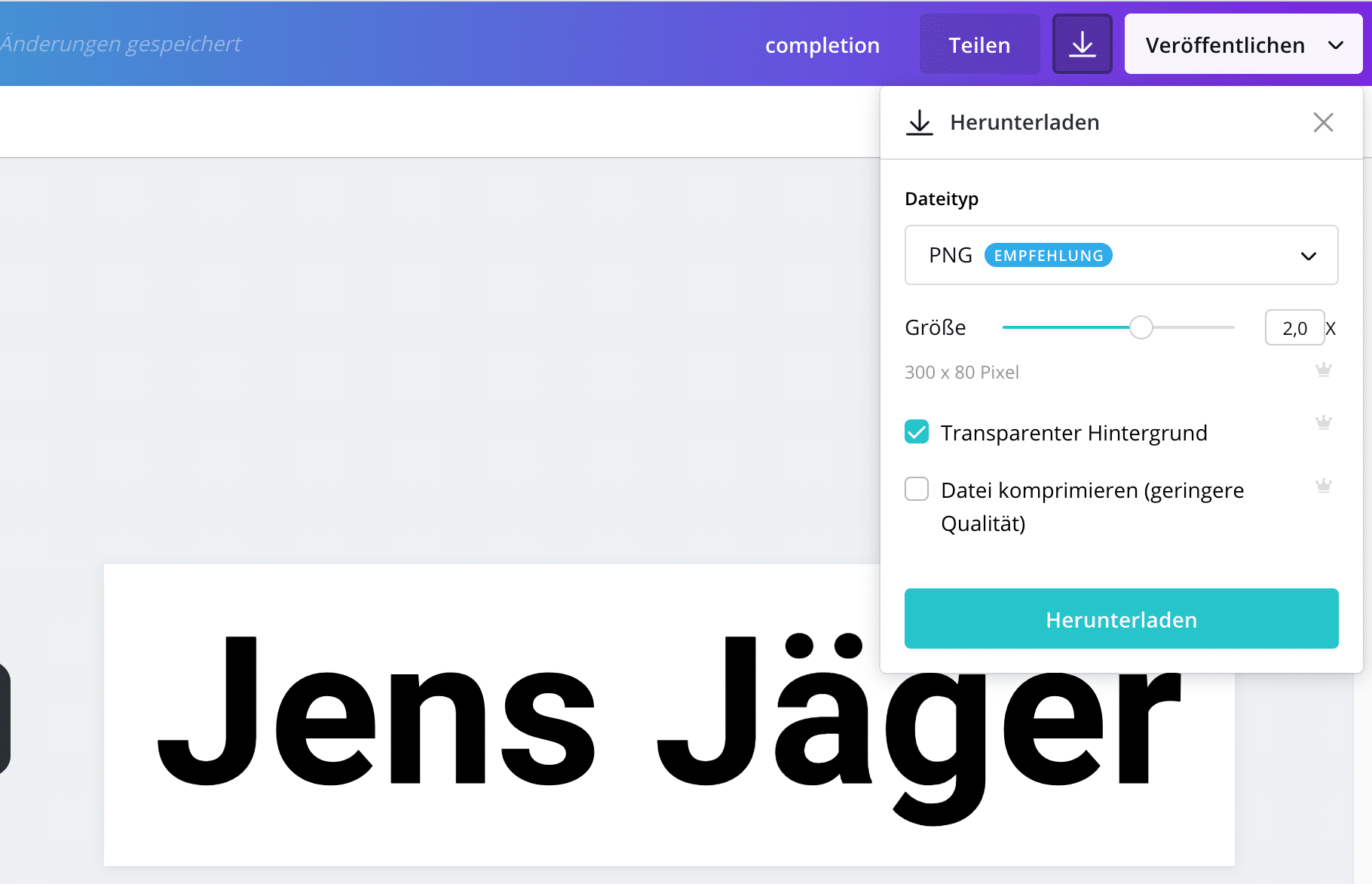
- Klicke auf Veröffentlichen
- Dateityp PNG, Größe 2x
- Klicke die Checkbox "Transparenter Hintergrund" an, das ist eine Premium Funktion du musst dich für vorher für die Kostenlose 30 Tage Testversion von Canva anmelden. Wenn du es dann nicht mehr verwendest kannst du gleich wieder kündigen.
- Klicke Herunterladen

Logo in hell speichern
- Für dunkle Hintergründe benötigst du das Logo auch in hell
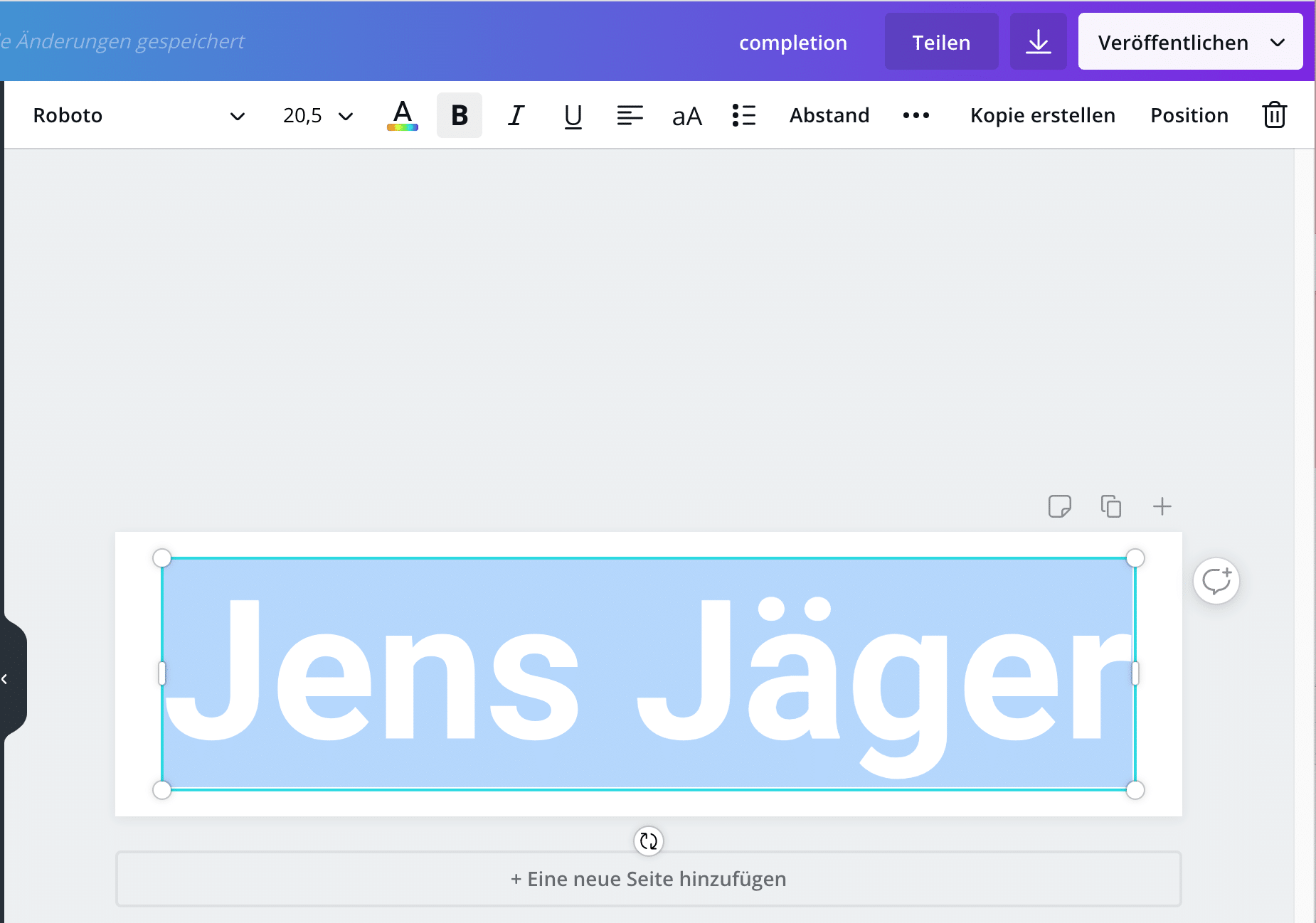
- Markiere den Text
- Klicke auf das Textfarbe Symbol und setze die Farbe auf Weiß
- Speichere auch diese Logo
Schritt 3 - Favicon erstellen
Neben dem Logo solltest du gleich noch ein Favicon erstellen. Das wird von Webbrowsers verwendet um deine Webseite z.B. in Lesezeichen darzustellen.
Design erstellen
- Melde dich dazu bei Canva an.
- Klicke auf Design erstellen
- Wähle benutzerdefinierte Abmessungen
- Lege die Größe auf 40 x 40 Pixel fest
- Klicke auf Design erstellen
Favicon erstellen
- Wähle das Element Text
- Füge einen Text hinzu und trage deinen Initialen ein
- Markiere den Text, wähle die vorher ausgesuchte Schriftart aus
- Vergrößere die Schrift und richte das Logo mittig aus
Favicon exportieren
- Klicke auf "Veröffentlichen"
- Dateityp PNG, Größe 0,5x
- Klicke die Checkbox "Transparenter Hintergrund" an
- Klicke "Herunterladen"
Das war es schon. Mehr brauchst nicht um mit deinem Text-Logo erst mal loslegen zu können.
